Description
Syllabus Included in this Ebook👇
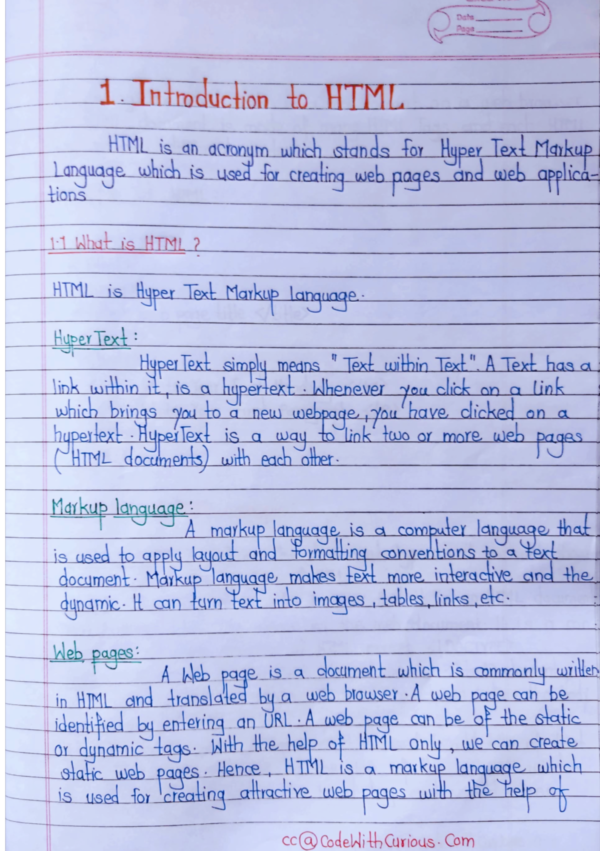
Chapter 1: Introduction to HTML
- What is HTML?
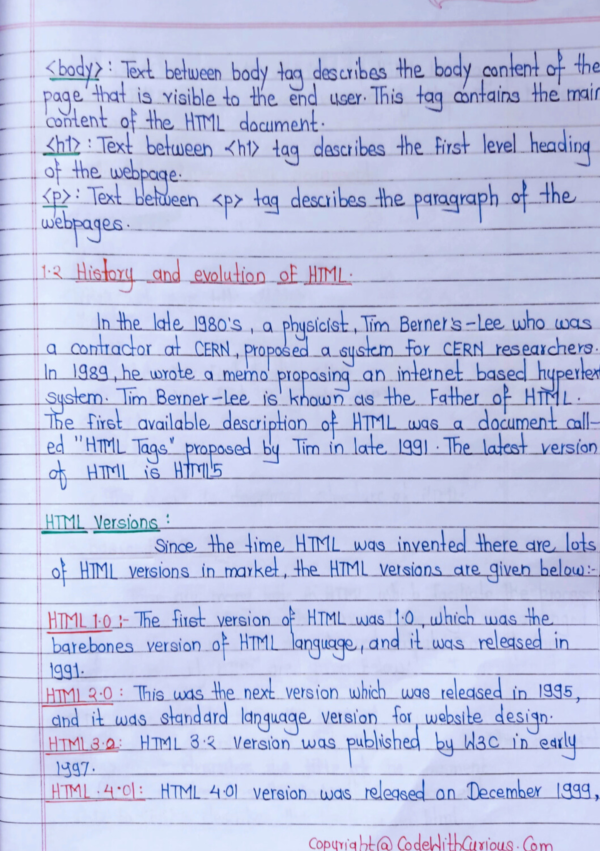
- History and evolution of HTML
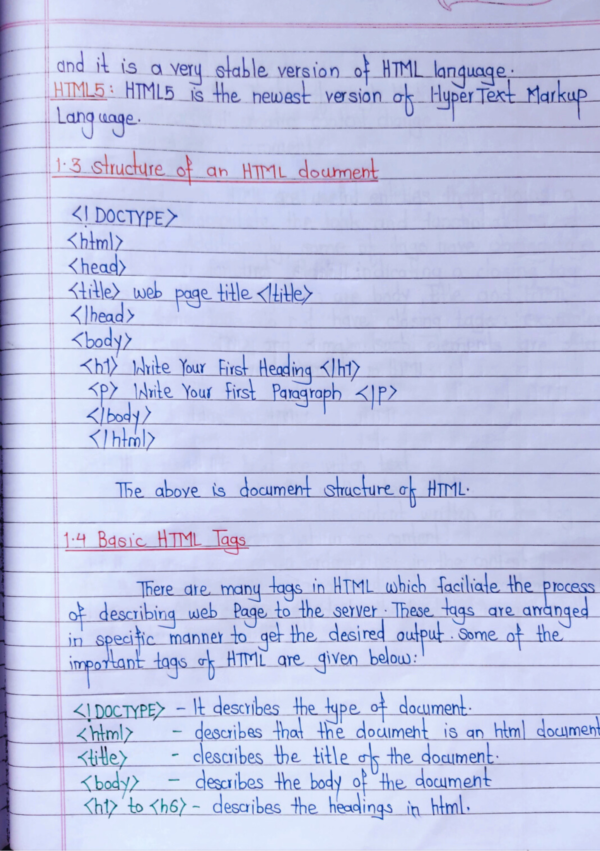
- Structure of an HTML document
- Basic HTML tags
Chapter 2: HTML Document Structure
- HTML doctype declaration
- HTML head section
- HTML body section
- Meta tags
Chapter 3: Text Formatting and Styles
- Headings and paragraphs
- Text formatting tags (bold, italic, underline)
- Lists (ordered and unordered)
- Adding special characters
Chapter 4: Hyperlinks and Anchors
- Creating hyperlinks
- Linking to external websites
- Linking to internal sections of a webpage
- Linking to email addresses
Chapter 5: Images and Multimedia
- Inserting images in HTML
- Image formats and optimization
- Adding alternative text (alt attribute)
- Embedding videos and audio files
Chapter 6: Tables
- Creating tables in HTML
- Table structure (rows, columns, and cells)
- Table headers and captions
- Merging cells and spanning rows/columns
Chapter 7: Forms and Input Elements
- Form structure and attributes
- Text input fields
- Checkboxes and radio buttons
- Dropdown menus and selection lists
- Submitting forms and form validation
Chapter 8: HTML5 Semantic Elements
- Introduction to semantic markup
- Header, nav, and footer elements
- Section, article, and aside elements
- Figure and figcaption elements
Chapter 9: CSS Fundamentals
- Introduction to CSS
- Inline, internal, and external stylesheets
- CSS selectors and properties
- Applying styles to HTML elements
Chapter 10: CSS Layout and Positioning
- Box model (margin, padding, border)
- Display properties (block, inline, inline-block)
- Positioning elements (relative, absolute, fixed)
- Float and clear properties
Chapter 11: Responsive Web Design
- Understanding responsive design principles
- Media queries and viewport meta tag
- Creating fluid layouts with CSS grids and Flexbox
- Responsive images and media















Niraj –
I Bought this ebook, this book have a clear explanation, like this book
Achal –
Best resources for beginners, must check it.