Description
Syllabus Included in this Ebook👇
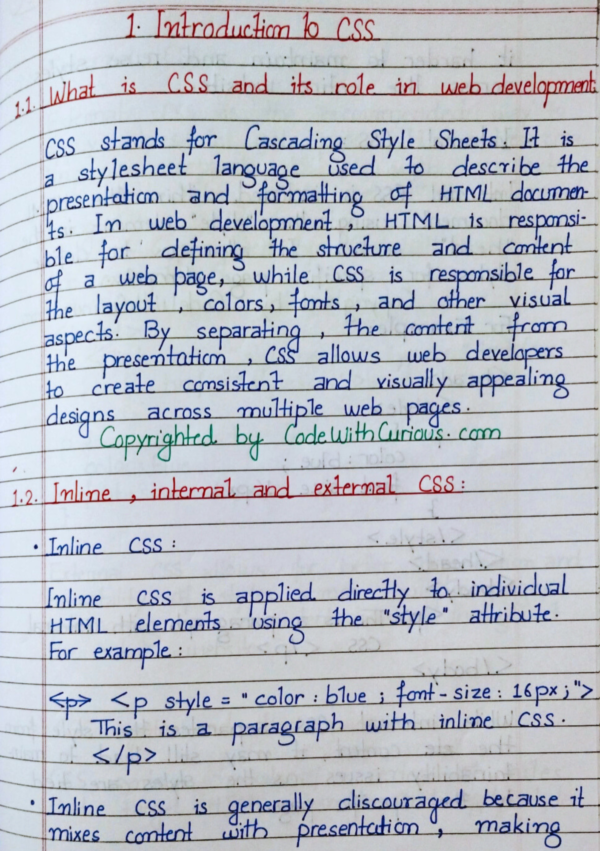
Chapter 1: Introduction to CSS
- What is CSS and its role in web development?
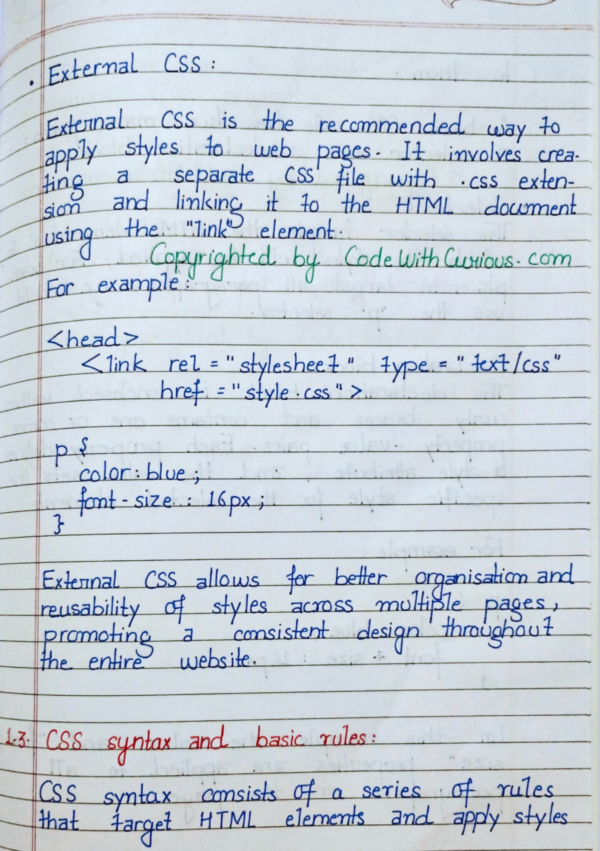
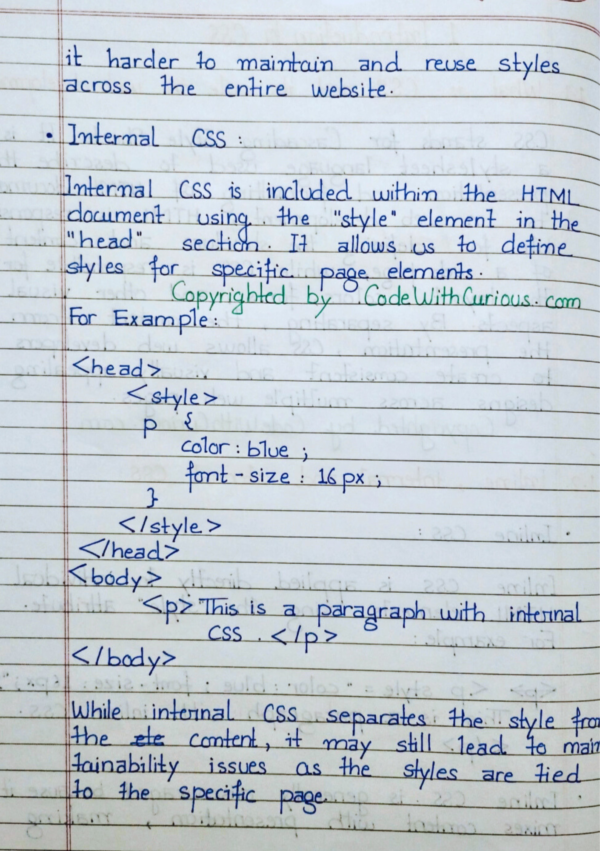
- Inline, internal, and external CSS.
- CSS syntax and basic rules.
Chapter 2: CSS Selectors
- Understanding CSS selectors.
- Selecting elements by tag name, class name, and ID.
- Combining selectors.
- Pseudo-classes and pseudo-elements.
Chapter 3: CSS Box Model
- Introduction to the box model concept.
- Understanding margins, borders, padding, and content.
- Box-sizing.
- Box-model properties and their impact on layout.
Chapter 4: CSS Typography
- Formatting text with CSS.
- Font properties.
- Text color and background color.
- Height, letter spacing, and text alignment.
Chapter 5: CSS Layouts
- Positioning elements with CSS.
- Floats and clearing floats.
- Display property.
- CSS positioning.
Chapter 6: CSS Flexbox
- Introduction to flexbox layout.
- Flexbox container and items.
- Flexbox properties.
- Creating responsive layouts with Flexbox.
Chapter 7: CSS Grid
- Introduction to CSS Grid layout.
- Grid container and grid items.
- Grid properties.
- Building responsive grid layouts with CSS Grid.
Chapter 8: CSS Transitions and Animations
- Transition properties.
- Creating simple CSS transitions.
- Keyframe animations.
- Animation properties.
Chapter 9: CSS Media Queries
- Introduction to responsive web design.
- Using media queries to target different device screen sizes.
- Breakpoints and responsive design patterns.
- Mobile-first vs. desktop-first approach.
Chapter 10: CSS Frameworks and Libraries
- Overview of popular CSS frameworks.















Achal –
Helpful