Description
Syallbus Included in this COMBO Ebooks of HTML CSS & JS
HTML Syllabus:
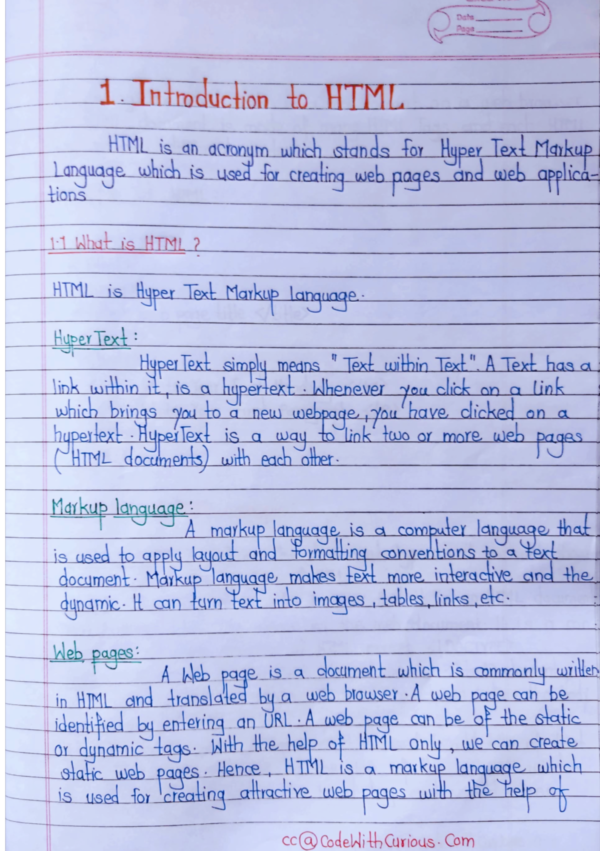
Chapter 1: Introduction to HTML
- What is HTML?
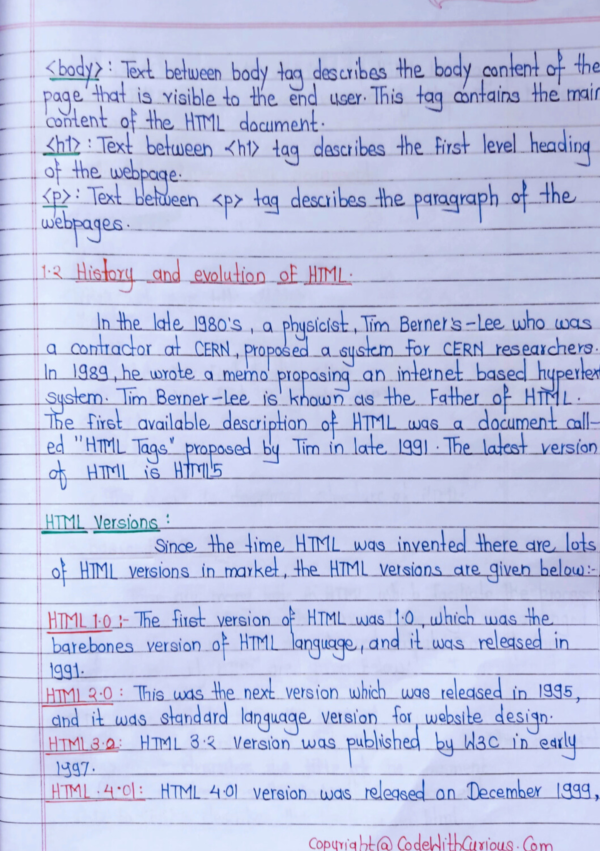
- History and evolution of HTML
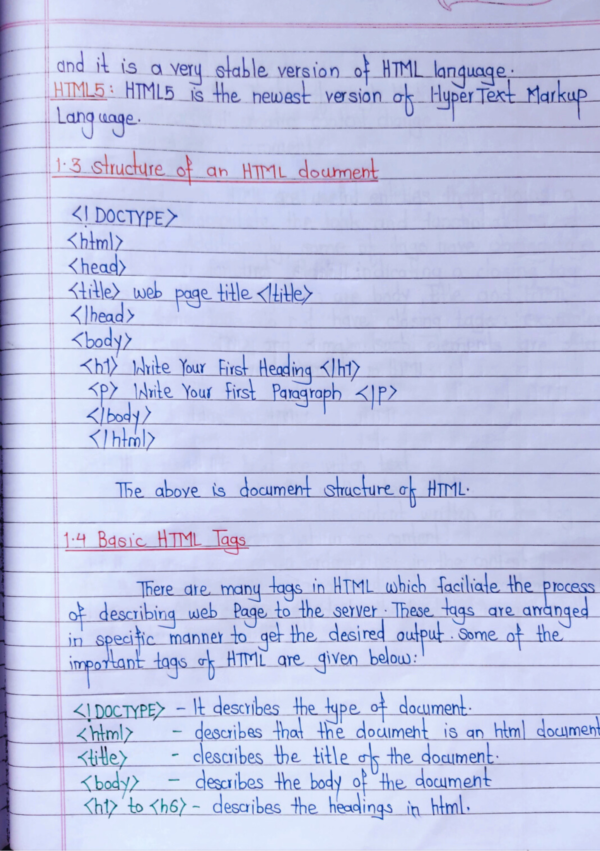
- Structure of an HTML document
- Basic HTML tags
Chapter 2: HTML Document Structure
- HTML doctype declaration
- HTML head section
- HTML body section
- Meta tags
Chapter 3: Text Formatting and Styles
- Headings and paragraphs
- Text formatting tags (bold, italic, underline)
- Lists (ordered and unordered)
- Adding special characters
Chapter 4: Hyperlinks and Anchors
- Creating hyperlinks
- Linking to external websites
- Linking to internal sections of a webpage
- Linking to email addresses
Chapter 5: Images and Multimedia
- Inserting images in HTML
- Image formats and optimization
- Adding alternative text (alt attribute)
- Embedding videos and audio files
Chapter 6: Tables
- Creating tables in HTML
- Table structure (rows, columns, and cells)
- Table headers and captions
- Merging cells and spanning rows/columns
Chapter 7: Forms and Input Elements
- Form structure and attributes
- Text input fields
- Checkboxes and radio buttons
- Dropdown menus and selection lists
- Submitting forms and form validation
Chapter 8: HTML5 Semantic Elements
- Introduction to semantic markup
- Header, nav, and footer elements
- Section, article, and aside elements
- Figure and figcaption elements
Chapter 9: CSS Fundamentals
- Introduction to CSS
- Inline, internal, and external stylesheets
- CSS selectors and properties
- Applying styles to HTML elements
Chapter 10: CSS Layout and Positioning
- Box model (margin, padding, border)
- Display properties (block, inline, inline-block)
- Positioning elements (relative, absolute, fixed)
- Float and clear properties
Chapter 11: Responsive Web Design
- Understanding responsive design principles
- Media queries and viewport meta tag
- Creating fluid layouts with CSS grids and Flexbox
- Responsive images and media
CSS Syllabus:
Chapter 1: Introduction to CSS
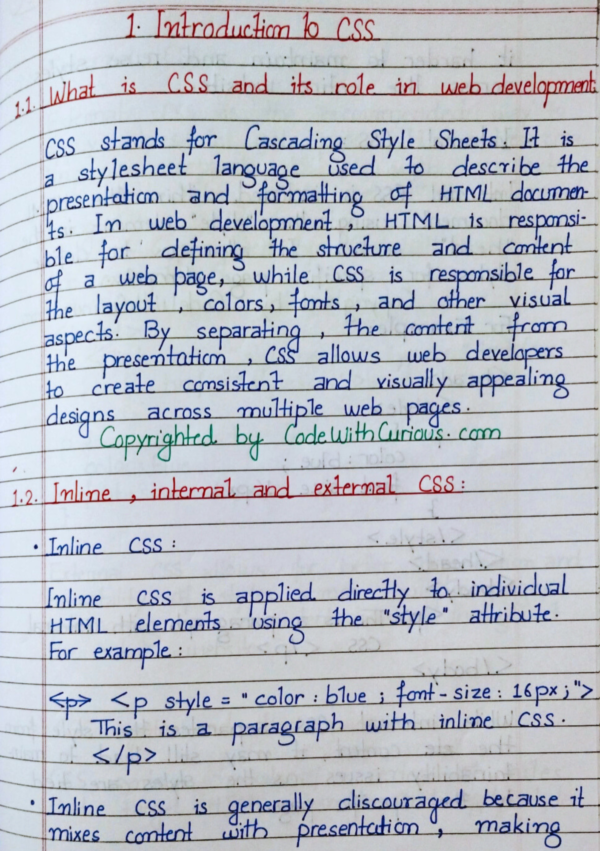
- What is CSS and its role in web development?
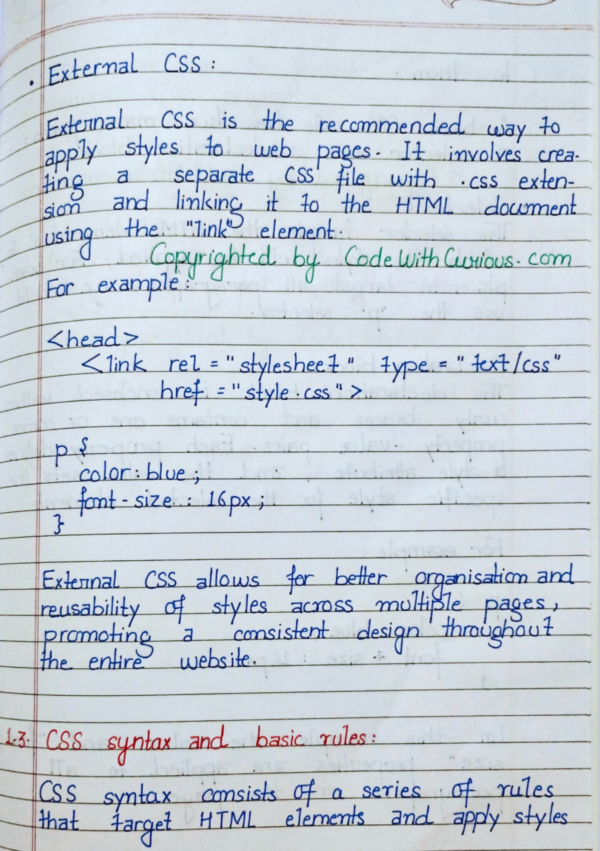
- Inline, internal, and external CSS.
- CSS syntax and basic rules.
Chapter 2: CSS Selectors
- Understanding CSS selectors.
- Selecting elements by tag name, class name, and ID.
- Combining selectors.
- Pseudo-classes and pseudo-elements.
Chapter 3: CSS Box Model
- Introduction to the box model concept.
- Understanding margins, borders, padding, and content.
- Box-sizing.
- Box-model properties and their impact on layout.
Chapter 4: CSS Typography
- Formatting text with CSS.
- Font properties.
- Text color and background color.
- Height, letter spacing, and text alignment.
Chapter 5: CSS Layouts
- Positioning elements with CSS.
- Floats and clearing floats.
- Display property.
- CSS positioning.
Chapter 6: CSS Flexbox
- Introduction to flexbox layout.
- Flexbox container and items.
- Flexbox properties.
- Creating responsive layouts with Flexbox.
Chapter 7: CSS Grid
- Introduction to CSS Grid layout.
- Grid container and grid items.
- Grid properties.
- Building responsive grid layouts with CSS Grid.
Chapter 8: CSS Transitions and Animations
- Transition properties.
- Creating simple CSS transitions.
- Keyframe animations.
- Animation properties.
Chapter 9: CSS Media Queries
- Introduction to responsive web design.
- Using media queries to target different device screen sizes.
- Breakpoints and responsive design patterns.
- Mobile-first vs. desktop-first approach.
Chapter 10: CSS Frameworks and Libraries
- Overview of popular CSS frameworks.
JavaScript Syallbus:
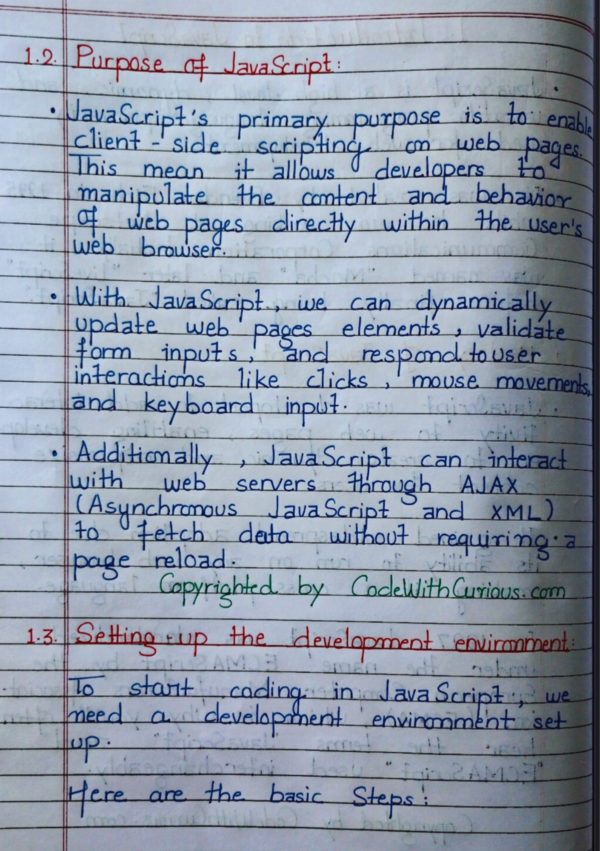
Chapter 1: Introduction to JavaScript
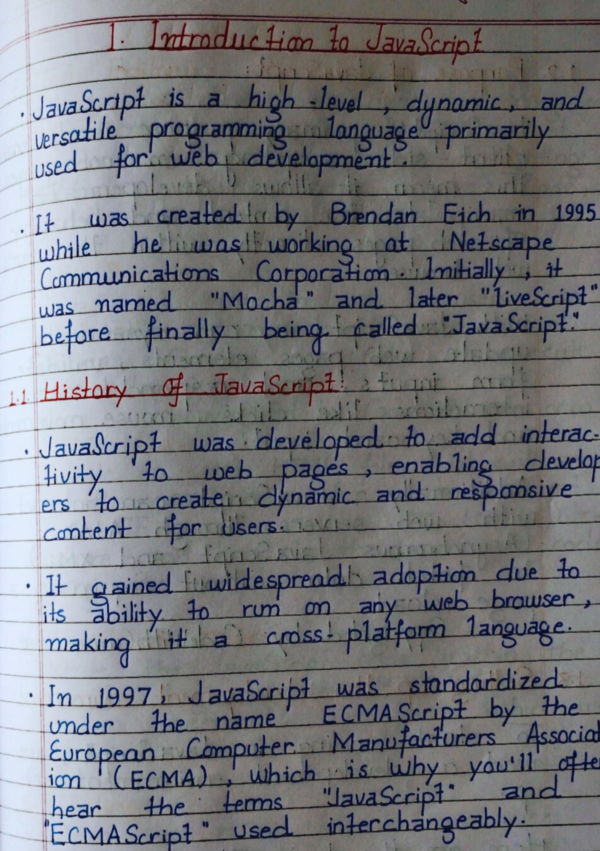
- What is JavaScript and its role in web development
JavaScript History and Evolution
JavaScript syntax and basic concepts
Integrating JavaScript into HTML
Chapter 2: Variables, Data Types and Operators
- Declaring and using variables in JavaScript
- Primitive Data Types (numbers, strings, booleans)
- Complex data types (arrays, objects)
- Operators and Expressions
Chapter 3: Control Flow and Loops
- Conditional statements (if, else if, switch)
- Comparison operators and logical operators
- Loops (for, while, do-while)
- Breaking and continuing loop execution
Chapter 4: Functions and Scope
- Defining and invoking functions
Function parameters and return values
Function expression and arrow functions
Scope and variable visibility
Chapter 5: Arrays and Array Methods
- Creating and manipulating arrays
- Accessing Array elements
- Array methods (push, pop, shift, unshift, slice, splice)
- Iterating over arrays (For Loop, forEach, map)
Chapter 6: Object and Object-Oriented Programming
- Creating objects and object literals
- Object properties and methods
- Constructor functions and prototypes
- Inheritance and object composition
Chapter 7: Working with Document Object Model (DOM)
- Introduction to the DOM
- Accessing and manipulating HTML elements with JavaScript
- Modify element styles and attributes
- Handling events with event listeners
Chapter 8: Debugging and Error-Handling
- Understanding JavaScript errors
- Error handling with try-catch blocks
- Debugging techniques: Console log, breakpoints, browser dev tools
- Handling asynchronous errors with promises
Chapter 9: Working with Dates and Times
- Creating and manipulating data objects
- Formatting and displaying dates
- Performing date calculations and comparisons
- Working with time zones
Chapter 10: Introduction to JavaScript Frameworks and Libraries
- Overview of popular JavaScript frameworks (React, Angular, etc.)
- Introduction to libraries (jQuery, Lodash, etc.)
- Using frameworks and libraries for building interactive web applications
- Pros and cons of using JavaScript frameworks



























Sayli kale –
All notes are great
Tania meheta –
Best books for study highly recommended
Tania meheta –
Thanks for making books
sahil –
amazing book
Siddhart –
all three handwritten notes are great
sp –
value for money
Rajesh –
best books hai
Nothing –
Good notes
asirana –
bhai ne paise ke hisab se best content diya hai