Description
Syllabus Included in this Ebook👇
Chapter 1: Introduction to React.js
- What is React.js?
- Advantages of using React.js
- Setting up the development environment
Chapter 2: React Components
- Understanding Components and Their Role in React
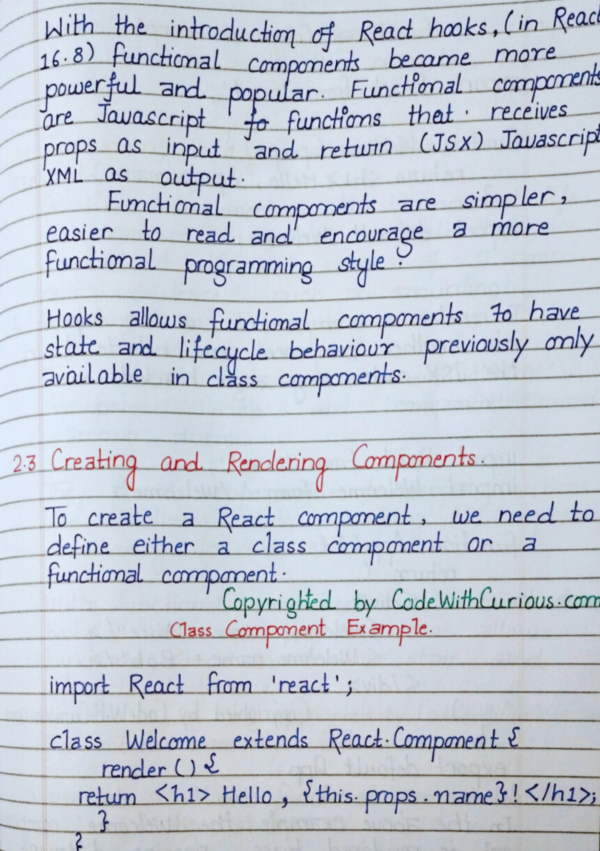
- Class Component vs Functional Component
- Creating and rendering Components
- Component Life Cycle and Hooks
Chapter 3: JSX (JavaScript XML)
- Introduction to JSX Syntax
- Writing JSX Expression and Component
- JSX Attribute and Dynamic Value
Chapter 4: State and Props
- Managing Component State
- Using Props to Pass Data Between Components
- Updating State and Props
Chapter 5: Handling Events
- Event Handling in React
- Binding Event Handlers
- Event and Object Delegation
Chapter 6: React Router
- Introduction to React Router
- Setting Up Router and Navigation
- Router Parameters and Nested Routes
Chapter 7: Forms and Data Handling
- Building Controlled Components
- Handling Forms Submission and Validation
- Managing Data With React Hooks
Chapter 8: Styling in React
- Styling Approaches in React
- Inline Style and CSS Modules
- Popular Styling Libraries
Chapter 9: React and APIs
- Making API Requests in React
- Using Asynchronous Operations with React
- Data Fetching and Handling Response
Chapter 10: State Management
- Introduction to State Management
- React Context API
- Introduction to Redux and its Core Components
Chapter 11: React and Testing
- Overview of React Testing Framework
- Writing Unit Tests for React Components
- Testing React Hooks and Asynchronous Operations
Chapter 12: React Best Practices and Performance Optimization
- Best Practices for Organizing and Structuring React Code
- Performance Optimization Techniques in React
- Debugging and Troubleshooting Common Issues















Mangesh lade –
Mst notss hai